カテゴリー
WordPressにJSファイルを独自追加する方法 (Hostinger編)

こんにちは、みきちです!
今回は、「Wordpressに別のJavascriptファイルを追加する方法」です。
WordPress内のJSを編集する方法については、調べると沢山出てきたのですが…
別のファイルを設置する方法についてはなかなか辿り着くまでに(私は)時間が掛かりました💦
なので、順を追って分かりやすくまとめれたらなと思い、記事を書いています。
この記事で分かること
- WordPress内のJSファイルの編集方法ではなく、独自JSファイルの設置方法
- あると便利だったプラグイン
- JSファイル設置に必要だったコード
注意点として、こちらでシェアする内容以外にも、Wordpressに独自JSファイルを設置する方法は複数あるかと思いますが、あくまでも参考として読んでいただけたらなと思います。
目次
その一、便利なプラグインのインストール
コードスニペットのプラグインを、インストール&有効化します。
種類は色々あると思いますが、以下のものを私はインストールしました🌟

その二、必要なスニペットを新規追加
上記のプラグインのインストールと有効化が完了したら、Wordpressのホーム画面左サイドバーから、該当のスニペットプラグインのタブを開きます。(以下、画像参照)

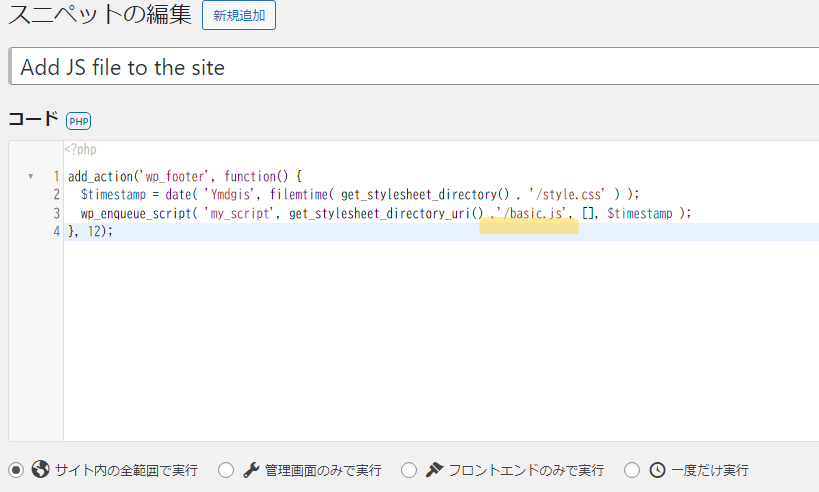
スニペットの新規追加
スニペット名は適当に「JSファイル追加用」とかでも良いと思います。
私は英語でタイトル名を “Add JS file to the site” にしていますが、ここは好みです。

基本的にキャプチャ上の、黄色のマーカー箇所以外はコピペしてもらってOKです。
// 追加するコード
add_action('wp_footer', function() {
$timestamp = date( 'Ymdgis', filemtime( get_stylesheet_directory() . '/style.css' ) );
wp_enqueue_script( 'my_script', get_stylesheet_directory_uri() .'/basic.js', [], $timestamp );
}, 12);WordPress関数も含んでいるため、今回は各行の詳しい説明はしませんが、
WordPressのテーマにカスタム JSファイル (上記のコードではbasic.js) を読み込むように設定しています。
コピペする際は、JSファイル名はご自身の使用になられる名前に変更して下さいね。
コードを追加したら、変更を保存して有効化し、一旦wordpress側の変更は終了です。
その三、HostingerのhPanelにアクセス

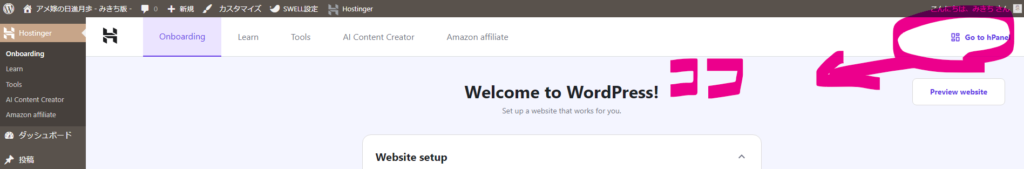
Hostingerにある、該当サイトのダッシュボードからJSファイルを設置する必要があるので、まずはhPanel (Hostingerのホーム画面みたいなやつ?) に遷移します。
hPanelへのありかは、Hostingerを用いていたら画面右側に「Go to hPanel」というボタンがあると思うので、そこをクリックして下さい💡
その四、該当ドメインのダッシュボードへアクセス

HostingerのhPanelに入ると、キャプチャ(↑)のような画面に遷移します。
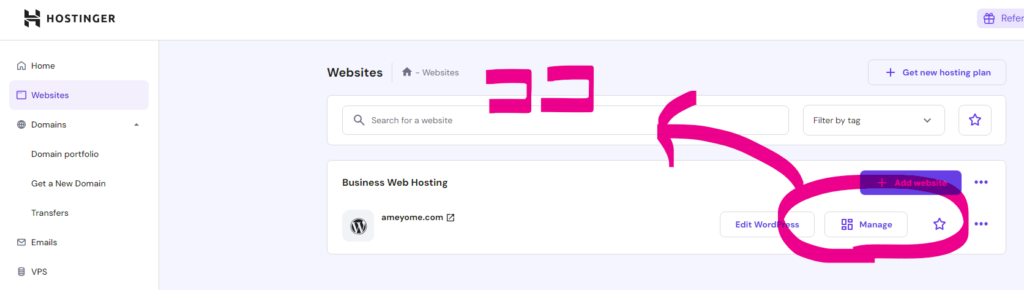
左サイドバーの「Website」から、変更を加えたいドメインを見ましょう。
今回は “ameyome.com” に変更を加えたいので、ドメイン右側にある “Manage” ボタンから、このドメインサイトのダッシュボードに移動します。
その五、File Managerに遷移する
該当のドメインサイトのHostiner ダッシュボードに入ると、まずはホーム画面 (overview) に遷移します。
ダッシュボードに遷移したら、次は、
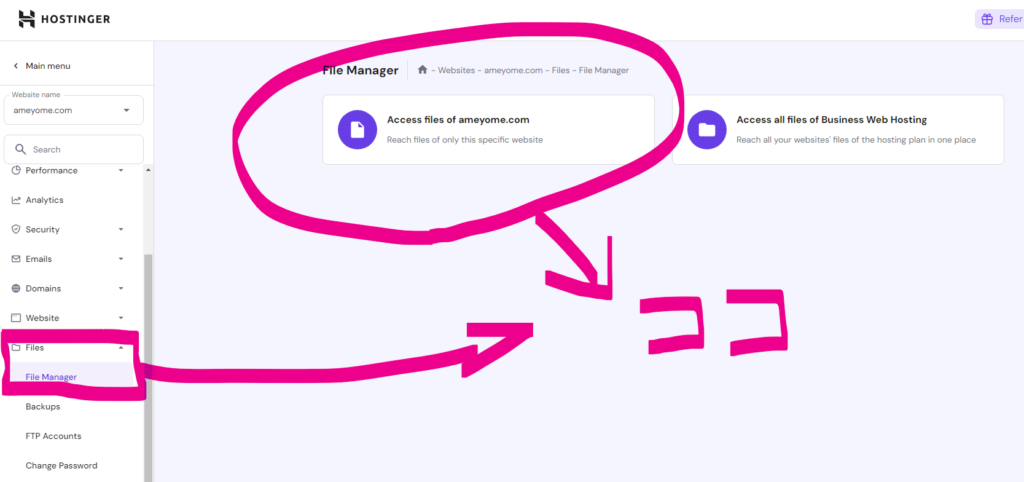
左のサイドバーから “Files” > “File Manager” に移動しましょう。

キャプチャ(↑)にありますよ。
次に、所持している全てのドメインのファイル管理か、該当のドメインサイトのみのファイル管理か選べるので、該当のドメインサイトのファイル管理だけ(左のボタン)を選択しましょう。
その六、JSファイルを設置!(完)
該当のドメインサイトのファイル管理画面に入った後は、JSを設置したい場所をまず探しましょう!
設置先を決めたら、JSファイルをスクリーンにドラッグして、設置が完了します🌟
ここからは、具体的にどの階層に設置すべきか紹介します。
SWELLでのJS設置先
以下の階層をたどって行き、swell_child にJSファイルを設置します。
public_html > wp-content > themes > swell_child間違えて themes > swell フォルダ内に設置しないように、気をつけましょう。
この手順で、独自JSファイルの設置は完了となります。
番外編、設置を確認する
WordPress側で、先程設置したJSファイルがちゃんと設置されているか、気になりますよね。
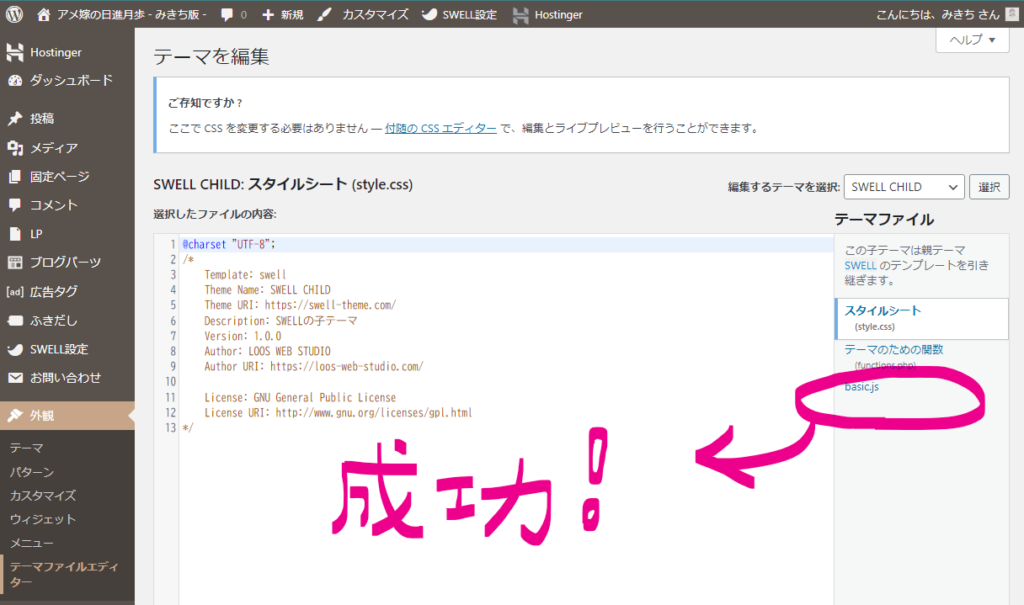
外観 > テーマファイルエディター
から確認が可能です。
編集するテーマ選択に、先ほど設置先に選んだテーマを選択しましょう。(私の場合は、SWELL CHILDです)

テーマ選択をすると、追加した独自JSファイルが確認できます🌟
まとめ
いかがだったでしょうか、少しでもお役に立てれば幸いです。
WordPress内にJSを記載する方法はネット上でも沢山シェアされており、利便性もあって良いかなと思うのですが、個人的にスペースの狭い箇所にコーディングをするのが違和感があったため、別でJSファイルを設置したいなと思いました。
今回紹介した方法の他にも、別ファイルを設置する方法としては、FileZillaを用いた方法もオススメです。
また機会があれば記事にしようと思います
